Picture2html.
Sometimes it is just nice to make a picture into an html file. Many
pictures are in the .png format. To use them to be converted to an html
file they must first be converted to the .jpg format. For
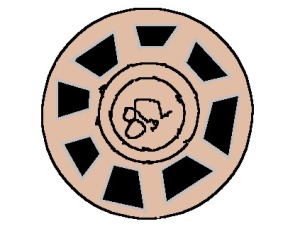
experimentation purposes start with a simple picture with a lot of
contrast.
$ convert speaker.png speaker.jpg

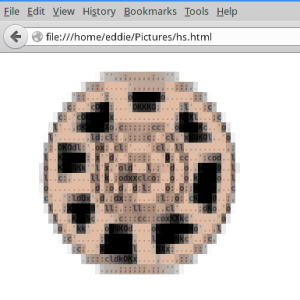
By embedding the picture in a page, it prevents you from having to keep lots of separate image files. Now let us convert it to an html page.
$ jp2a –color –html –fill –background=light speaker.jpg –output=hs.html

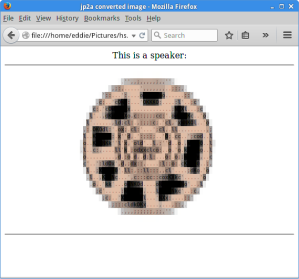
You can then go in and edit the html for further enhancement.

Let’s add a title and some ruler lines.

Text version where you can only use characters for an image.
Doing a setup like this is very usable on a server where you are not allowed to save or store images such as the Arduino.
To convert a web page for use with the arduino, you will need to add a preface and an ending to each line of code.
Original code:
<html>
<body>
This is a text message.
</body>
</html>
Using vim add a beginning with: :%s!^!client.println(\"!
client.println("<html>
client.println("<body>
client.println("This is a text message.
client.println("</body>
client.println("</html>
Then using vim add an ending with: :%s/$/\");/
client.println("<html>");
client.println("<body>");
client.println("This is a text message.");
client.println("</body>");
client.println("</html>");
Result:
Note: I changed the text message to say "This is a test of the arduino"
Also:
client.println("");
client.println("This is a test of the arduino.");
client.println("");
client.println("<pre>");
client.println(" ___________");
client.println(" [___________]");
client.println(" {=========}");
client.println(" .-* *-.");
client.println(" / \\");
client.println(" /_________________\\");
client.println(" | _ _ _ |");
client.println(" ||\\(_ |_)||_)||\\ ||");
client.println(" ,.--. ,.--. ||~\\_)| || \\|| \\||");
client.println(" // \\ \\ // \\ \\ |_________________|");
client.println(" \\\\ \\ / \\\\ \\ / | |");
client.println(" `*--* `*--* '-----------------'");
client.println("</pre>");
Your code should now work within an ethernet sketch. The rest is up to your imagination.
$ convert speaker.png speaker.jpg

By embedding the picture in a page, it prevents you from having to keep lots of separate image files. Now let us convert it to an html page.
$ jp2a –color –html –fill –background=light speaker.jpg –output=hs.html

You can then go in and edit the html for further enhancement.

Let’s add a title and some ruler lines.

Text version where you can only use characters for an image.
Doing a setup like this is very usable on a server where you are not allowed to save or store images such as the Arduino.
To convert a web page for use with the arduino, you will need to add a preface and an ending to each line of code.
Original code:
<html>
<body>
This is a text message.
</body>
</html>
Using vim add a beginning with: :%s!^!client.println(\"!
client.println("<html>
client.println("<body>
client.println("This is a text message.
client.println("</body>
client.println("</html>
Then using vim add an ending with: :%s/$/\");/
client.println("<html>");
client.println("<body>");
client.println("This is a text message.");
client.println("</body>");
client.println("</html>");
Result:
Note: I changed the text message to say "This is a test of the arduino"
Also:
client.println("");
client.println("This is a test of the arduino.");
client.println("");
client.println("<pre>");
client.println(" ___________");
client.println(" [___________]");
client.println(" {=========}");
client.println(" .-* *-.");
client.println(" / \\");
client.println(" /_________________\\");
client.println(" | _ _ _ |");
client.println(" ||\\(_ |_)||_)||\\ ||");
client.println(" ,.--. ,.--. ||~\\_)| || \\|| \\||");
client.println(" // \\ \\ // \\ \\ |_________________|");
client.println(" \\\\ \\ / \\\\ \\ / | |");
client.println(" `*--* `*--* '-----------------'");
client.println("</pre>");
Your code should now work within an ethernet sketch. The rest is up to your imagination.





Comments
Post a Comment