25 Degrees Celsius. Doesn't seem even cold to me.
Lately I have noticed that websites and certain newspapers are using degrees Celsius instead of the usual degrees in Fahrenheit. Actually 25 degrees Celsius is 77 degrees for what we are used to. Whew...... Now that makes sense. Another area to consider is baking or cooking. Most recipes call for 350 degrees for most recipes. Now if you have an oven that is measured in Celsius and you used the Fahrenheit values your food will burn and there even might be a house fire. 350 degrees Celsius is 662 degrees in Fahrenheit. In Celsius 0 degrees is freezing and 100 degrees is boiling. In Fahrenheit 32 degrees is freezing and 212 degrees is boiling.
What I want to do is to get two birds with one stone. Not only give a web page that will do the conversion, but expose you to some Javascript. Once you have saved the file, you can easily load it into your web browser without having to use a web server.
Now here is the code: ([code] and [/code] should not be copied or typed in.)
[code]
<html>
<head>
</head>
<br>
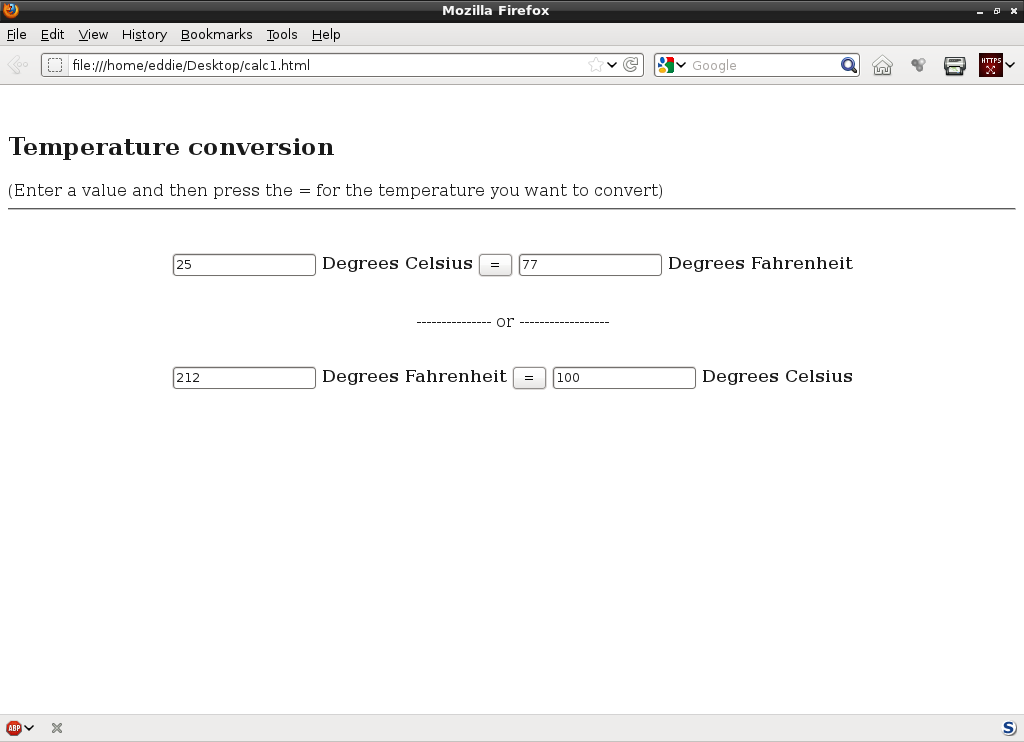
<h2>Temperature conversion</h2>
(Enter a value and then press the = for the temperature you want to convert)
<hr>
<br>
<script type="text/javascript">
function temp (form) {
form.fahrenheit.value = form.celsius.value*1.8+32;
}
function temp1 (form) {
form.celsius1.value = (form.fahrenheit1.value-32)/1.8;
}
</script>
<form>
<div align="center"><center><p><input type="text" size="15" name="celsius"> <strong>Degrees Celsius</strong> <input type="button" value=" = " onclick="temp(this.form)"> <input type="text" size="15" name="fahrenheit"> <strong>Degrees Fahrenheit</strong> </p>
</center></div>
</form>
<br>
<center> --------------- or ------------------</center>
<br>
<form>
<div align="center"><center><p><input type="text" size="15" name="fahrenheit1"> <strong>Degrees Fahrenheit</strong> <input type="button" value=" = " onclick="temp1(this.form)"> <input
type="text" size="15" name="celsius1"> <strong>Degrees Celsius</strong> </p> </center></div>
</form>
</body>
</html>
[/code]
Have fun!
Note: advanced users will do a page scrape of the temperature and convert it so nothing has to be typed in. http://www.instructables.com/id/Web-page-scraping-fromto-a-web-page/
---------------------------------
Command line:
Temperature conversion from Centigrade to Fahrenheit.
Centigrade: 25 Fahrenheit: 77
Centigrade to Fahrenheitt in bash.
echo
echo "Temperature conversion from Centigrade to Fahrenheit."
echo
read -p "Enter degrees in Centigrade: " c
let f=$((($c*9/5) + 32))
echo "Temperature in Fahrenheit is: $f"
echo
Fahrenheit to Centigrade code in bash.
echo
echo "Temperature conversion from Fahrenheit to Centigrade."
echo
read -p "Enter degrees in Fahrenheit: " f
let c=$((($f - 32) *5/9))
echo "Temperature in Centigrade is: $c"
echo
What I want to do is to get two birds with one stone. Not only give a web page that will do the conversion, but expose you to some Javascript. Once you have saved the file, you can easily load it into your web browser without having to use a web server.
Now here is the code: ([code] and [/code] should not be copied or typed in.)
[code]
<html>
<head>
</head>
<br>
<h2>Temperature conversion</h2>
(Enter a value and then press the = for the temperature you want to convert)
<hr>
<br>
<script type="text/javascript">
function temp (form) {
form.fahrenheit.value = form.celsius.value*1.8+32;
}
function temp1 (form) {
form.celsius1.value = (form.fahrenheit1.value-32)/1.8;
}
</script>
<form>
<div align="center"><center><p><input type="text" size="15" name="celsius"> <strong>Degrees Celsius</strong> <input type="button" value=" = " onclick="temp(this.form)"> <input type="text" size="15" name="fahrenheit"> <strong>Degrees Fahrenheit</strong> </p>
</center></div>
</form>
<br>
<center> --------------- or ------------------</center>
<br>
<form>
<div align="center"><center><p><input type="text" size="15" name="fahrenheit1"> <strong>Degrees Fahrenheit</strong> <input type="button" value=" = " onclick="temp1(this.form)"> <input
type="text" size="15" name="celsius1"> <strong>Degrees Celsius</strong> </p> </center></div>
</form>
</body>
</html>
[/code]
Have fun!
Note: advanced users will do a page scrape of the temperature and convert it so nothing has to be typed in. http://www.instructables.com/id/Web-page-scraping-fromto-a-web-page/
---------------------------------
Command line:
Temperature conversion from Centigrade to Fahrenheit.
Centigrade: 25 Fahrenheit: 77
Centigrade to Fahrenheitt in bash.
echo
echo "Temperature conversion from Centigrade to Fahrenheit."
echo
read -p "Enter degrees in Centigrade: " c
let f=$((($c*9/5) + 32))
echo "Temperature in Fahrenheit is: $f"
echo
Fahrenheit to Centigrade code in bash.
echo
echo "Temperature conversion from Fahrenheit to Centigrade."
echo
read -p "Enter degrees in Fahrenheit: " f
let c=$((($f - 32) *5/9))
echo "Temperature in Centigrade is: $c"
echo




Comments
Post a Comment